tech tutoring
Empowering older adults to navigate technology with ease, Savvy is the ultimate tech literacy app offering personalized learning plans, real-time support, in-person training, and a vibrant community of like-minded individuals.




uSER NEEDS
The digital divide between older adults and technology has left many feeling excluded and left behind the times. They lack the support and easy-to-follow instructions needed to participate in the connected world and maintain their independence. Savvy is here to bridge this gap and provide seniors with the skills and confidence to thrive in the tech-driven world
hYPOTHESIS
Providing older adults with a tech learning platform will improve their relationship with technology, leading to more fulfilling lives. This will be supported if they express a strong desire to learn, view tech as essential, experience difficulty finding solutions, and struggle with learning and troubleshooting.
Through this case study, I will delve into the design and development of Savvy, exploring the research and insights that informed its creation. As a UX researcher, I utilized design thinking to solve a problem for a case study by taking a user-centered approach to the design process. I began by researching to understand the target user group’s needs and pain points, which helped inform my design decisions. I then generated various potential solutions through brainstorming and idea generation before creating low-fidelity prototypes to test with real users. This iterative process allowed me to refine and improve the design, using user feedback to ensure that the final product met the needs and expectations of the target user group. Through this process, I created a practical, intuitive, and engaging solution that ultimately met my users’ needs.
THE DESIGN THINKING PROCESS AND MY ROLE
Discover
• Research
• User Interviews
• Affinity Map
Define
• Experience Map
• User Stories
• Epics
iDEATE
• Sketches
• Wireframe
Test
• Feedback
• Iterations
Design
• Brand Identity
• Design System
• High Fidelity
tOOLS
PArt One
DISCOVER
Problem Space | Research | User Interviews
PROBLEM SPACE
Tech Literacy For Adults 60+ Remains An Issue
In a post-COVID world, technology is crucial for older adults to adapt and thrive in the new normal. The pandemic has highlighted the importance of technology in the lives of older adults, who have had to modify their behavior and use technology at higher levels for everyday activities.

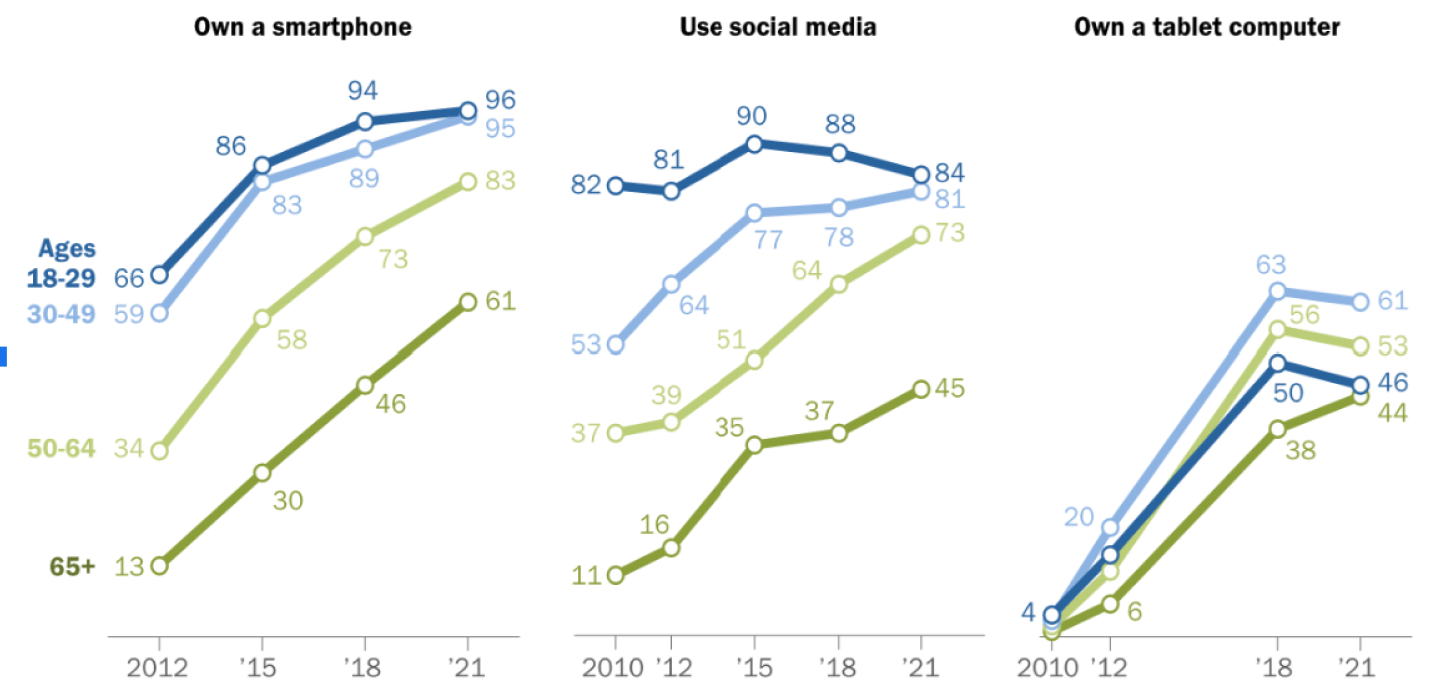
Tech usage among older adults skyrockets
Note: Respondents who did not give an answer are not shown. Source: Survey of U.S. adults conducted Jan. 25-Feb. 8, 2021 Pew Research Center


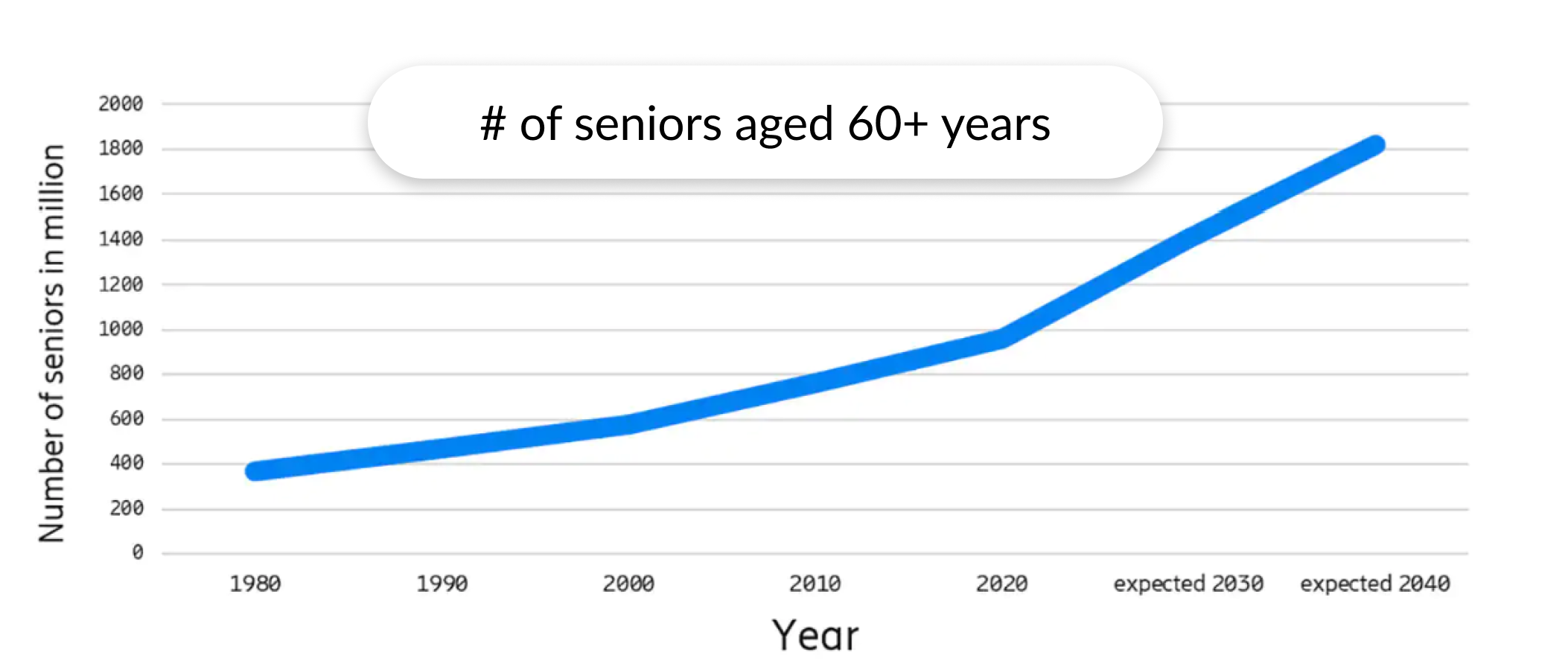
The second billion of seniors are coming
Source: Tech Adoption Climbs Among Older Adults Pew Research Center
Want to understand
their devices better
In September 2021, AARP’s annual technology survey reported that over half (54%) of seniors admitted they want a better grasp of the devices they’ve acquired.
Acknowledge the
societal benefits of tech
There is an opportunity to help bridge the technology gap. According to the pew research center, 58% of seniors feel that technology has positively affected society. Tech usage has skyrocketed among older adults due to the pandemi
Require help
setting up new devices
Older adults have adapted to an increasingly digital world, aligning with global trends. However, tech literacy remains an issue. In a recent study, 73% of adults 65+ say they need help to use new electronic devices.
USER INTERVIEWS
CRITERIA
- Must be over the age of 65
- Has a smart phone
- Uses technology on a daily basis
- Currently retired
- Have an active lifestyle
- Online at least 2 hours a day
- Generally feels positively about tech
USER DISCOVERY INTERVIEW
Hi! My name is Kristen, and I’m a researcher for Savvy, a technology coaching application for seniors. Thanks for being here today! Our goal is to ensure we’re giving you a usable, accessible, and enjoyable product, and to do that, we need your help. We’re testing ourselves, not you. We want to see how you interact with the application and walk us through your thought process. Whether you love it or hate it, we want your complete transparency. There are no right or wrong answers. Just be your authentic self and remember, there’s no pressure. I’m looking for your honest and genuine feedback. No sugar coating. I want to see the app through your eyes and put myself in your shoes because, at the end of the day, this app is for you, and I want it to suit your needs.
Do you have any questions for me before we get started?
Would you allow us to record the session?
Thank you so much – your feedback will be kept confidential, and we’ll only use the recording to improve our product.
Any questions before we begin?
How do you think technology will impact your retirement years?
What role do you see technology playing in the future of healthcare?
How has technology changed the way you travel or navigate?
Have you ever felt overwhelmed by the amount of technology available to you?
Can you describe a technology that has helped you stay organized or manage your time more effectively?
What are your concerns about the future of technology?
How do you think technology will impact the workforce in the coming years?
Can you tell me about a time when technology has made a task more difficult for you?
How do you think technology will change the way we interact with each other in the future?
Can you describe a technology-related experience that has had a positive impact on your life?
How do you determine whether a new technology is right for you?
What do you wish technology could do better for you?
What are some of your favorite technology devices or tools and why?
How do you approach learning about new technologies?
Can you describe a time when technology has made a task easier for you?
How has technology impacted your access to information and entertainment?
Do you feel comfortable using technology in public spaces?
Have you ever encountered a technology-related problem that you couldn’t solve on your own?
Thank you so much for participating in this user testing session. Your feedback is incredibly valuable to us as we work to improve our product. We appreciate your honesty and willingness to share your thoughts with us. If you have any further feedback or questions, please feel free to contact me. Once again, thank you for your time and insights. We couldn’t have done it without you!
INSIGHTS
In summary, the perspectives of the three participants were largely consistent. They all considered their technology devices to be indispensable and were excited about technological advancements. However, they felt excluded from the technology world. The participants were confident in using their devices as long as they stayed within their comfort zones, but felt overwhelmed when they encountered new or unfamiliar technology. Finding assistance and resources to solve technology problems was difficult and often frustrating, as they often had unexpected issues and felt unsure of where to turn. They wanted to enhance their digital literacy and expand their technical knowledge, but their obstacles seemed insurmountable.
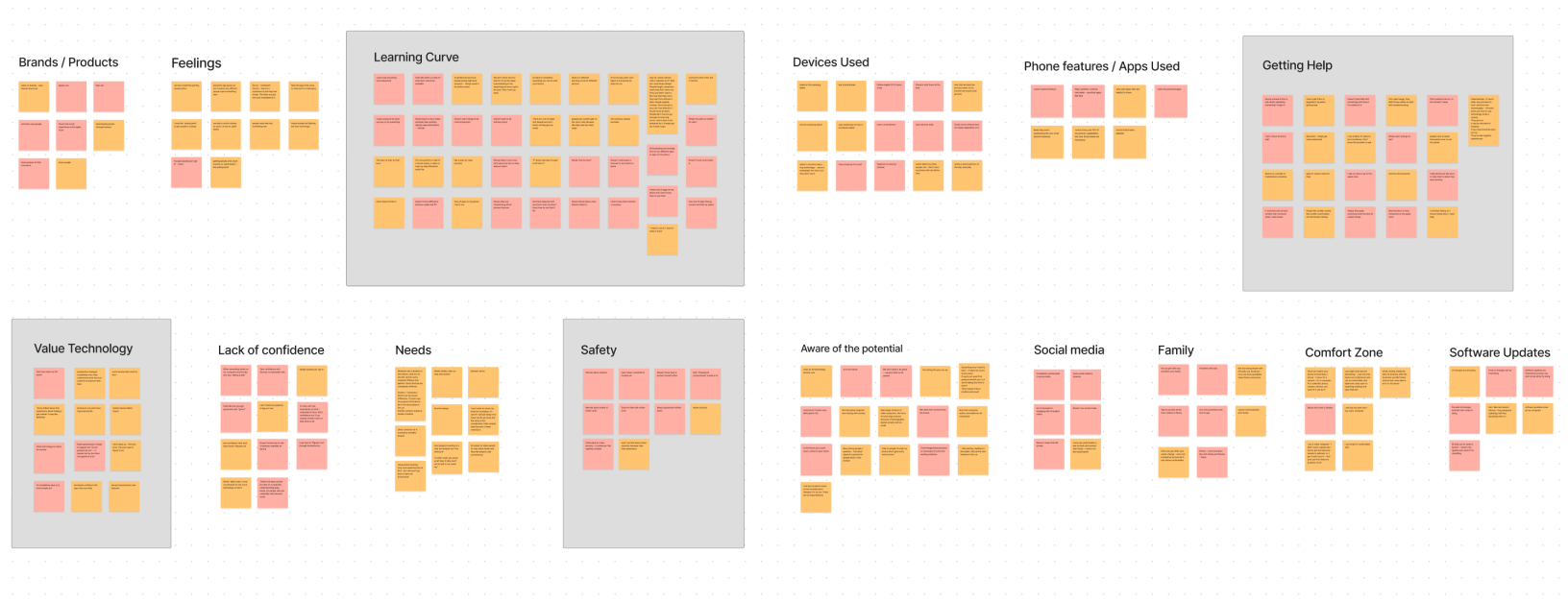
AFFINITY MAPPING
After conducting and analyzing user interviews, I created an affinity map to organize ideas and patterns, resulting in four themes: getting help, valuing technology, online safety, and a steep learning curve. Using this insight, solutions and features were designed to cater to each theme, ensuring a user-centered product that addresses critical needs
Learning Curve
Getting Help
Valuing Technology
Online Safety

-
PAIN POINTS
• Difficulty in finding assistance and resources to solve technology problems, which can lead to frustration and uncertainty.
• Limited social interaction due to COVID-19 has increased the need for technology to stay connected with loved ones.
• Concerns around internet safety and the risk of falling victim to scams, fraud, and other online threats.
• Feeling excluded from the world of tech and experiencing frustration / overwhelmed when encountering new technology. -
MOTIVATIONS
• To gain a better understanding of their devices and overcome technological obstacles to feel more confident and self-sufficient.
• To maintain social connections and engage in meaningful activities from the comfort of their own homes
• To learn how to protect themselves online and avoid potential dangers, including identity theft and financial loss.
• Desire to enhance digital literacy and expand on their knowledge. -
GOALS
• To obtain reliable and readily available assistance and resources to solve technology problems and improve digital literacy.
• To maintain social connections and engage in meaningful activities from the comfort of their own homes
• To learn how to protect themselves online and avoid potential dangers, including identity theft and financial loss.
• To overcome obstacles and gain confidence in using their devices, allowing for greater participation in our connected world.
Valuing Technology
Online Safety
Learning Curve
Getting Help
LEARNING CURVE
Trying new products and devices can be daunting for users due to the steep learning curve and the overwhelming array of options. Although they desire to learn, many users are discouraged by the perceived difficulty of the process, even when they see others successfully using similar devices. This user group is highly task-oriented and values products that meet their specific needs and provide tangible benefits. However, their tendency to stick with familiar options means they may miss out on solutions to problems they aren’t aware of. To convince them to try something new, it is important to demonstrate the positive results and benefits of learning a new device.

USER NEEDS
- Provide step-by-step instructions for technology use.
- Use repetition to reinforce learning.
- Offer personalized support through 1-on-1 or group sessions.
- Use simple language and avoid technical jargon.
- Provide accessible written or video tutorials.
- Offer ongoing support for continued learning.
- Be patient and understanding with older adults.
PArt TWO
DEFINE
PERSONA | EXPERIENCE MAP | USER STORES & EPICS
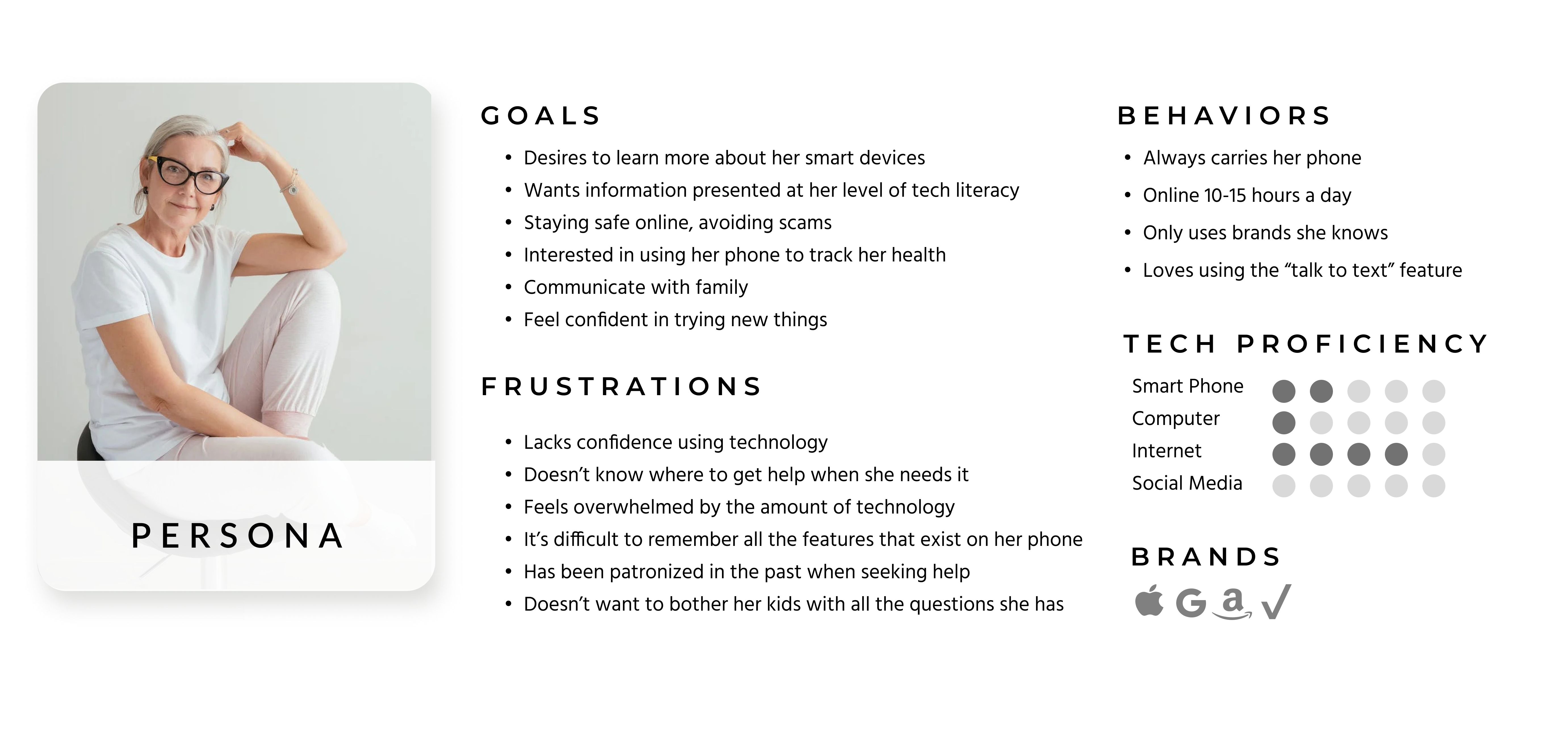
PERSONA
In the define stage of the design thinking process, I will focus on my persona: an older adult over the age of 65 who struggles to learn new technology due to a steep learning curve. Creating a persona is necessary to help understand the users and their needs. A persona is a fictional representation of a user, and is used to humanize the design process and ensure that the end product meets the needs of the intended user group.
CHERYL ROBERTS
AGE 77
AUSTIN, TEXAS
ABOUT | Cheryl is a retired pediatric nurse. She has three kids, (two daughters and one son) and 2 grandchildren. She lives with her husband, Ron. Cheryl joined a remote cooking group over zoom during the pandemic and now wants to continue learning new skills online to fill her time. She taught her husband how to text two months ago. He’s always asking her how to do things, but she doesn’t always know the answer. Her kids suggest applications and devices that would help them now that they are getting older, but she feels like it would be too complicated to learn everything.

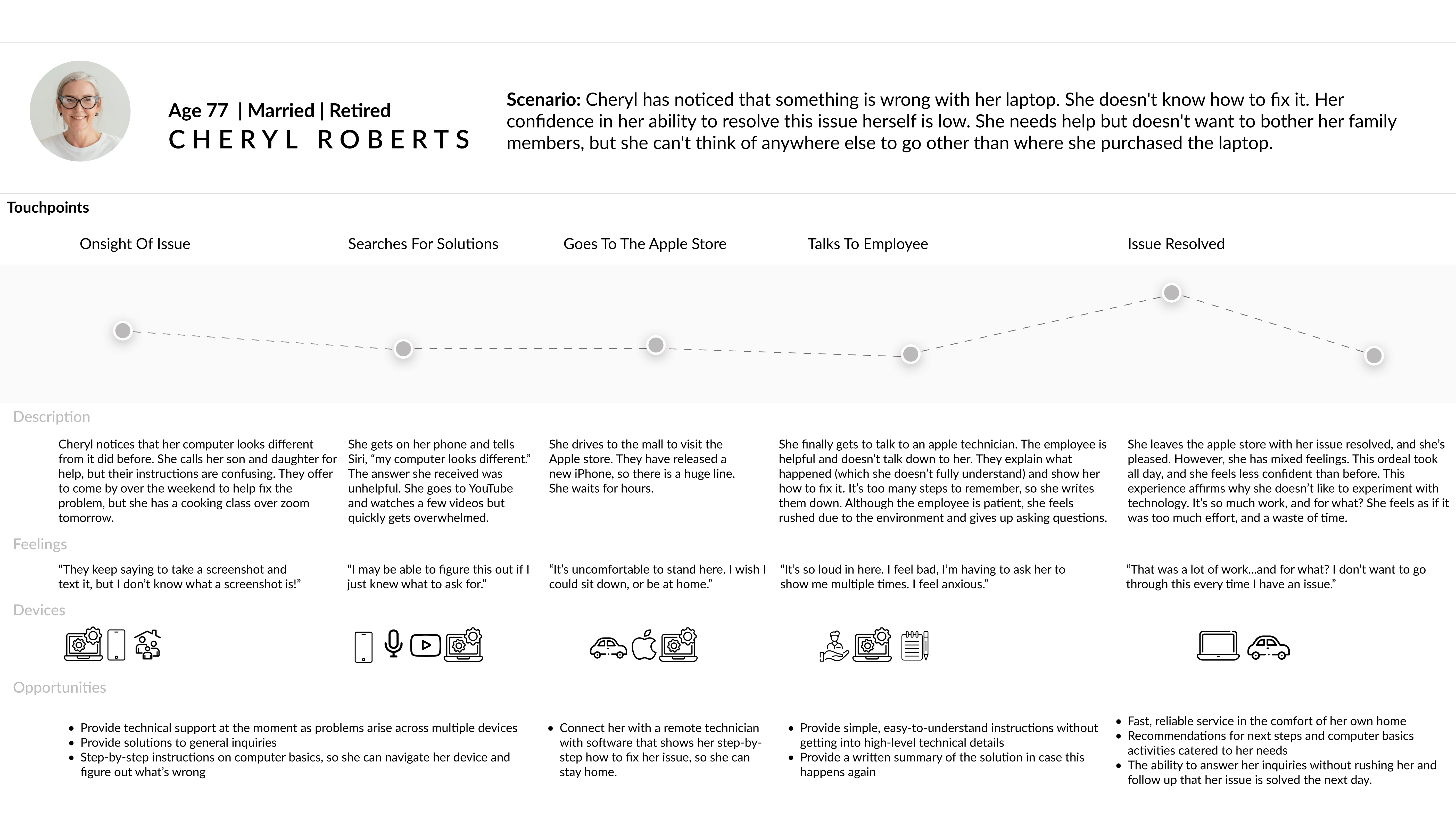
EXPERIENCE MAP
An experience map is a crucial tool to visualize and understand the user journey, including their emotions, actions and pain points, and helps to gain insight into the user’s experience, uncover unmet needs, and identify areas for improvement in the user journey.

USER STORIES & EPICS
Considering my persona’s pain points, motivations, and goals, I brainstormed user stories and epics. This helps build empathy and identify the scope of the design effort. I then ideated potential use cases and feature requirements for the product. By focusing on the features and functions that will have the most significant impact on both the user’s experience and the product’s success, I can ensure that design efforts align with the overall vision and strategy of providing an accessible tech tutoring app.
As a Senior, I want to chat with a team member organize conversations search keywords see if my message was sent send a voice message
so that I can ask questions I can find information I can stay organized I can explain my issue I don't have to type
- As a senior, I want to chat with a team member so that I can ask questions when my tutor is unavailable
- As a senior, I want to organize my conversations so that it is easy for me to find information
- As a senior, I want to organize my help tickets so that I can categorize my conversations
- As a senior, I want to search keywords in my messages so that I can find the information I am looking for
- As a senior, I want to see if my message was sent, so that I know my message has been received
- As a senior, I want to have read receipts on, so that I know when my tutor has seen my message
- As a senior, I want to send a voice message, so that I don’t have to type out what I want to say
- As a senior, I want to upload a video, so that I can show my tutor what my issue is
- As a senior, I want to speak with an actual person, so that I don’t get frustrated by an AI bot
- As a senior, I want to delete old messages, so that I can keep my chat channels organized
- As a senior, I want to edit an appointment I have made so that I can correct mistakes
- As a senior, I want to check my booked appointment so that I can plan my week accordingly
- As a senior, I want to get a notificaiton that my appointment is booked so that I know the process was completed successfully
- As a senior, I want to be able to book additional appointments so that I can plan my month
- As a senior, I want to name my event so that I can organize my time
- As a senior, I want to write a description of what I want to go over so that I know what the sesssion will be for
- As a senior, I want to sign up for group lessons so that my tutor will be prepared for my session
- As a senior, I want to delete an event so that I can learn with my peers
- As a senior, I want to have a reminder for my session so that my schedule is up to date
- As a senior, I want to have a reminder for my session so that I can show up on time
- As a senior, I want to navigate to any day of the calendar so that I can see events that do not appear in the view
- As a Senior, I want to send out alerts so that tutors will be notified that I am looking for help
- As a Senior, I want to filter through categories so that I can narrow down my choices
- As a Senior, I want to view a tutors age and gender so that I can meet with someone I feel comfortable with
- As a Senior, I want to view a list of the tutors qualifications so that I can make an informed decision
- As a Senior, I want to view a tutors availability so that they are able to accommodate my schedule
- As a Senior, I want to receive recommendations of a list of experts so that I can pick from a curated list
- As a Senior, I want to view a tutors response time so that I receive a reply in a timely manner
- As a Senior, I want to receive matches based off my preferences so that have a personalized experience
- As a Senior, I want to read a tutors bio & profile so that I can ensure we are a good match
PArt
IDEATE
TASK FLOW | SKETCHES | WIREFRAME
TASK FLOW
I created an initial task flow using the user stories and epic (“Messaging Tutor” and “Scheduling A Session”) to visualize the user journey and identify pain points and areas of confusion. I broke down the journey into smaller steps and considered the different touchpoints and interactions. This helped me identify potential issues early on and create a more user-friendly experience.
To create the task flow, I began by mapping out the user’s journey. I started from the initial trigger that the user would select to receive help, message their coach, and schedule a follow up session. I then broke the journey down into smaller steps, each representing an action or decision the user would take to move forward. This included steps such as talking to their coach, choosing a time and date for the session, and confirming the appointment.
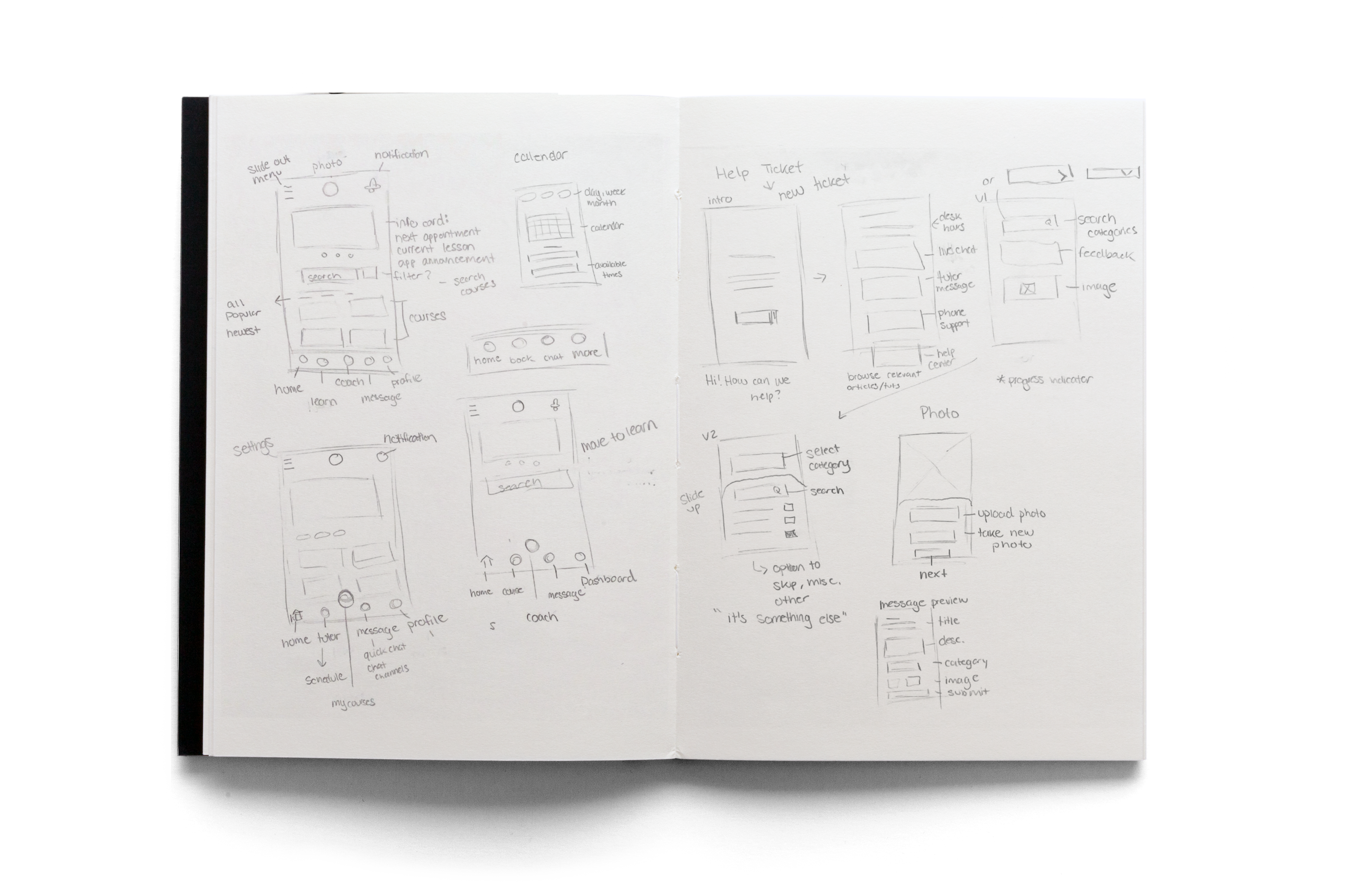
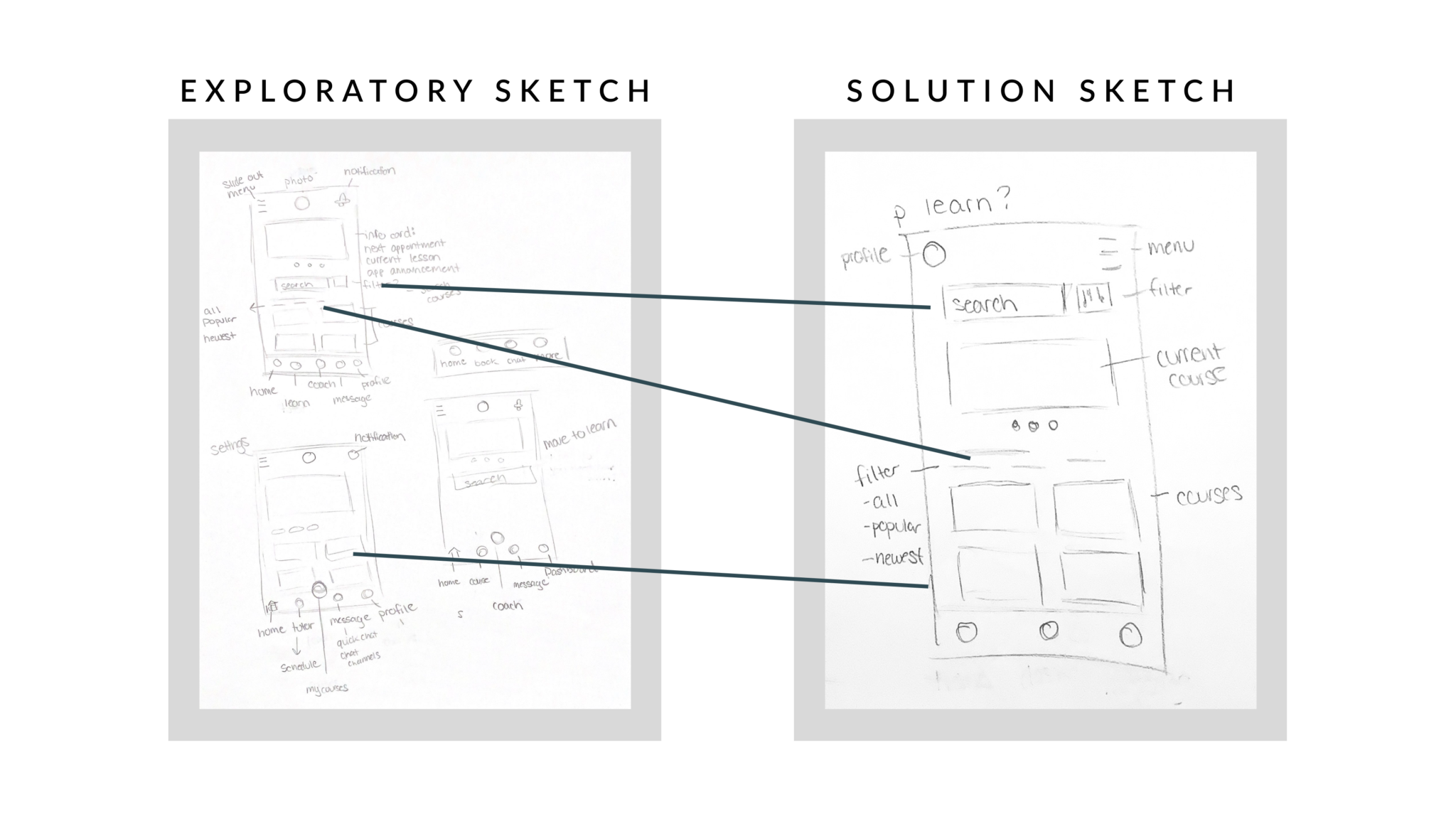
SKETCHES
I started brainstorming and created exploratory sketches and potential design solutions for each screen of the task flow. I focused on the overall functionality and user experience of the product, rather than getting bogged down in visual design details. By creating a rough outline of the product, I had the freedom to iterate rapidly. When coming across potential issues or pain points in the user experience I was able to make changes before investing time and resources in the final design.



PROTOTYPE
LO-FI WIREFRAME
I used my low-fidelity wireframe to digitize my sketches and create the base, structure, and backbone for the mid-fidelity design. The low-fidelity wireframe provided a solid foundation for the more detailed design work that followed, allowing me to build on the core functionality and user experience established in the initial wireframe.


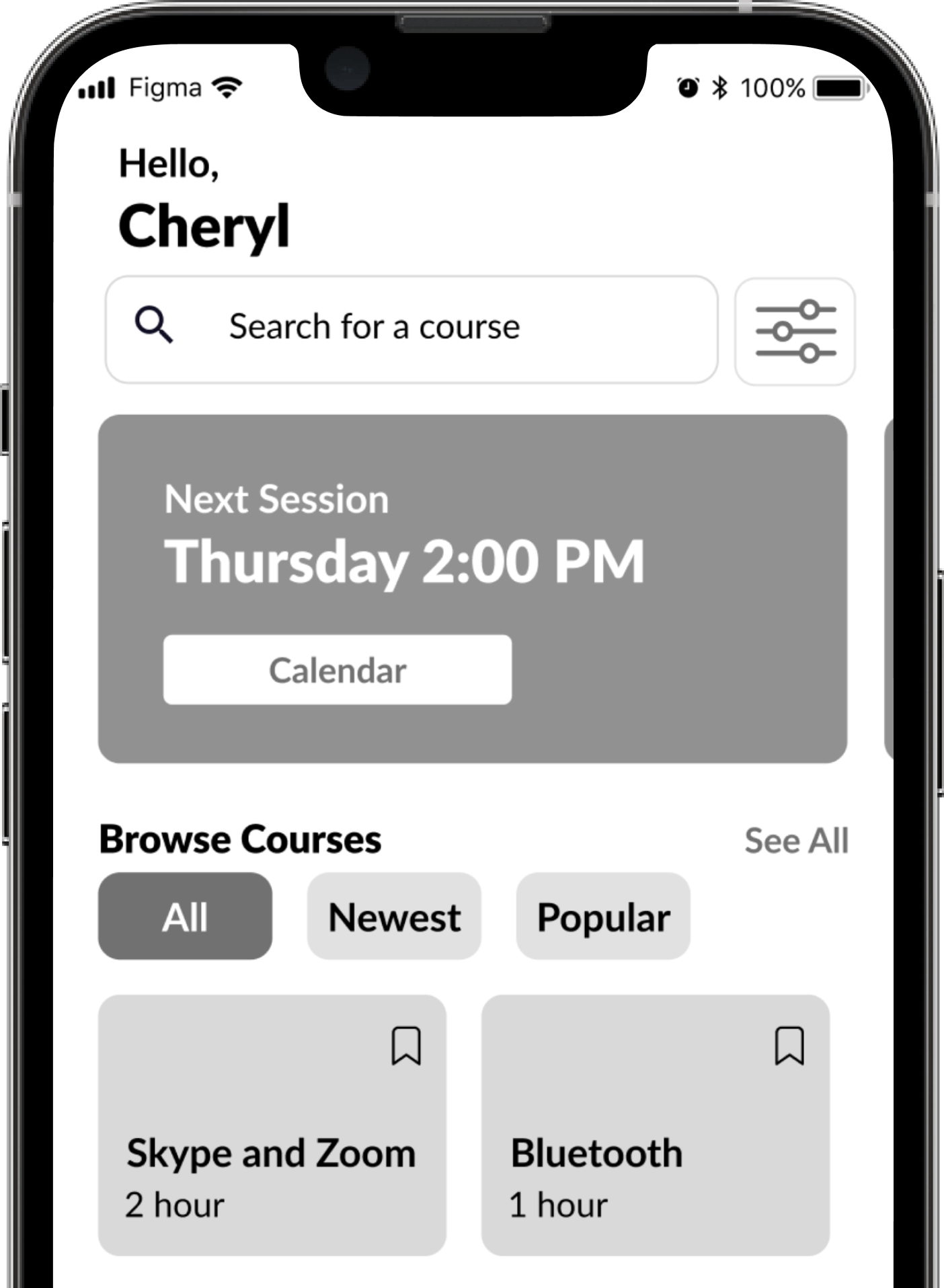
MID-FI WIREFRAME
Next, I took my initial design concepts and turned them into a more concrete and testable version of the product. I added realistic copy to bring it to life.
PArt
TEST
USER TESTING | FEEDBACK | ITERATIONS

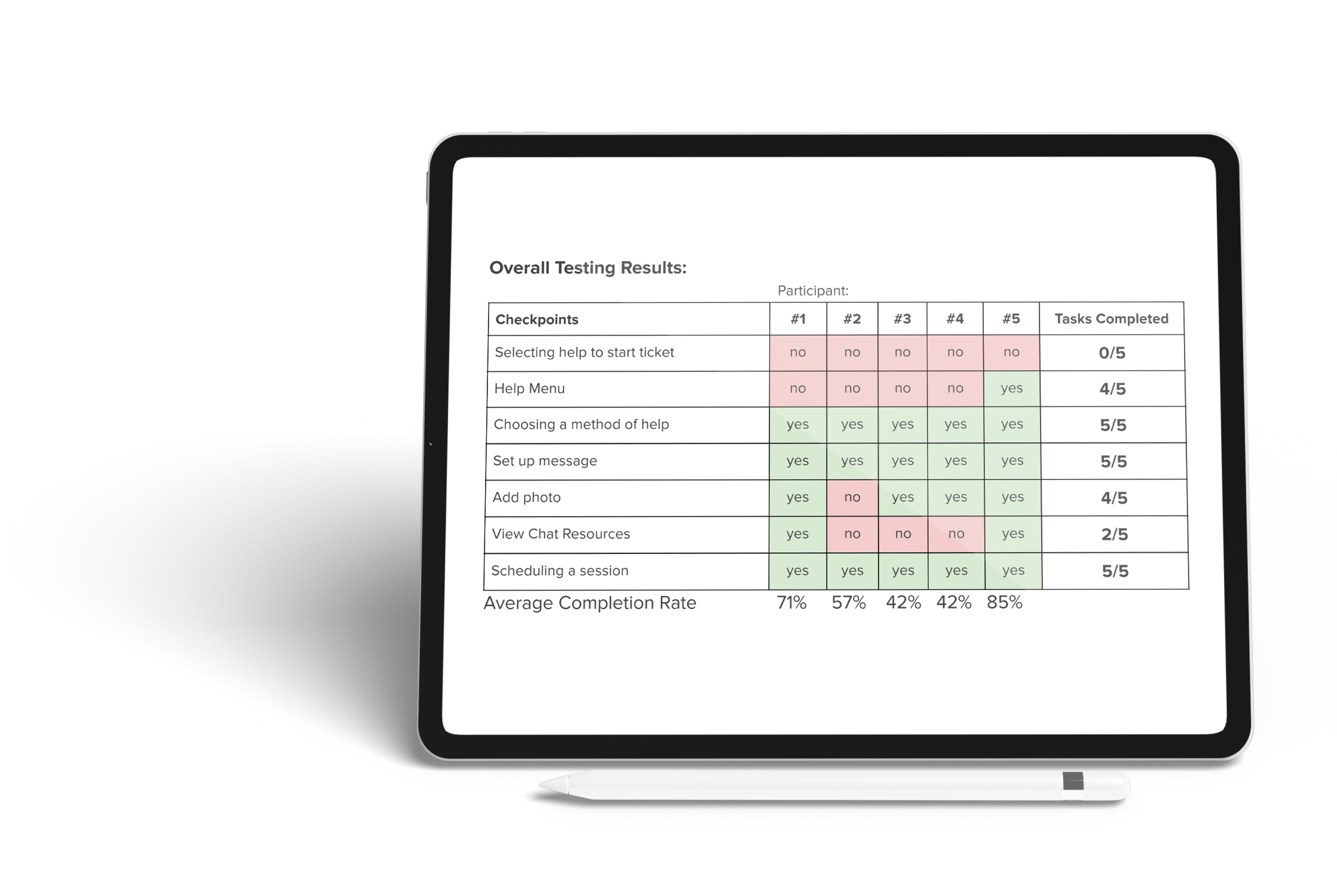
USER TESTING
I conducted five rounds of user testing with my target demographic to gather insights on the needs and pain points of my users. I learned that users were experiencing difficulties navigating through the task flow, which prompted me to pivot and create a new task flow to improve the user experience.
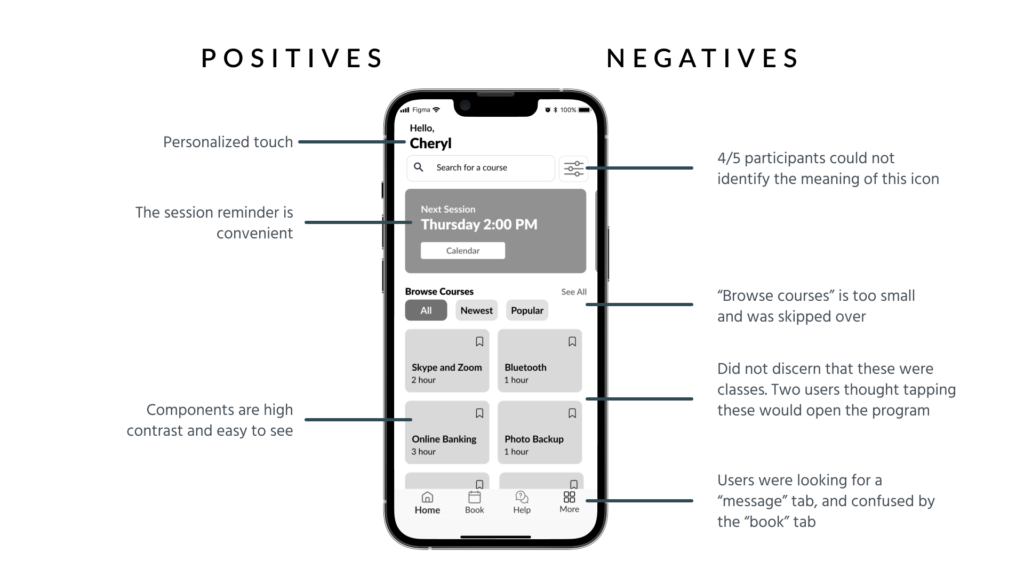
RESULTS
Users found that navigating the app was difficult, and they were unable to move forward from the home page. The application needs to be simplified. More features can roll out over time. In its current state, there is too much going on, and it’s confusing for the user.
Overall, the copy needs to be more clear. For future testing with this demographic, they need prototypes of the devices they use. Two participants were android users, and they found the prototype more difficult to navigate.

"If something like this existed I would use it all the time!"

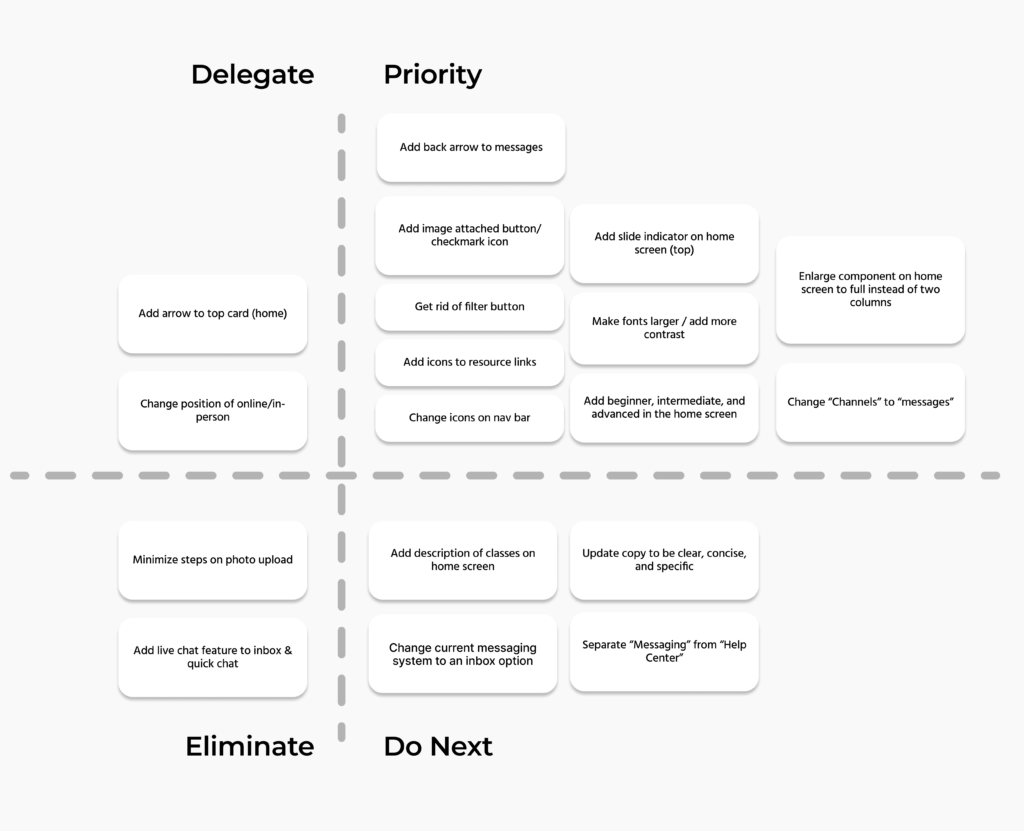
DESIGN PRIORITIZATION MATRIX
After synthesizing the data and summarizing my findings, I created a task list of tasks and plotted them on a design prioritization matrix. This will help me sort tasks based on relative user value against how difficult it will be to implement.

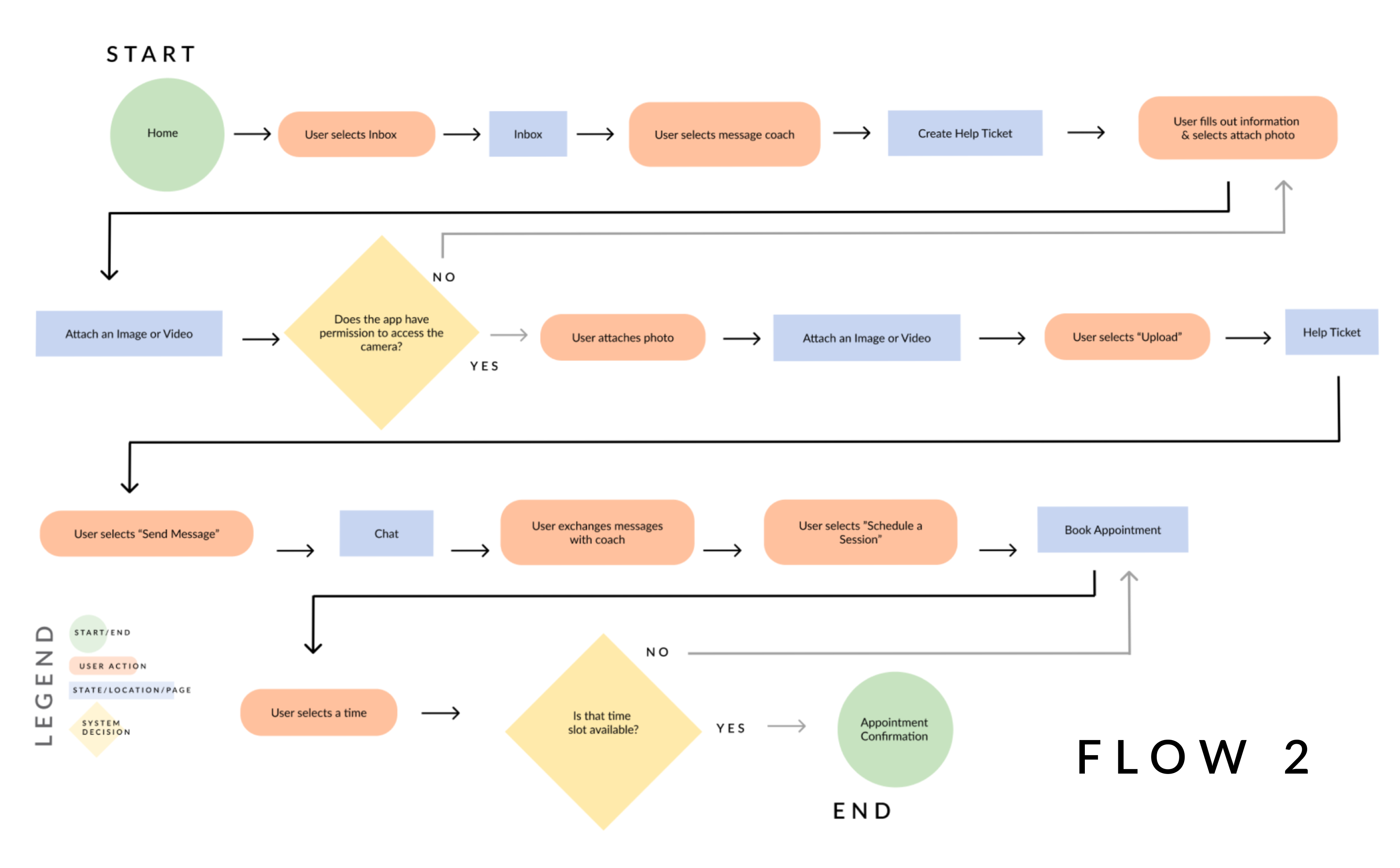
SECOND TASK FLOW
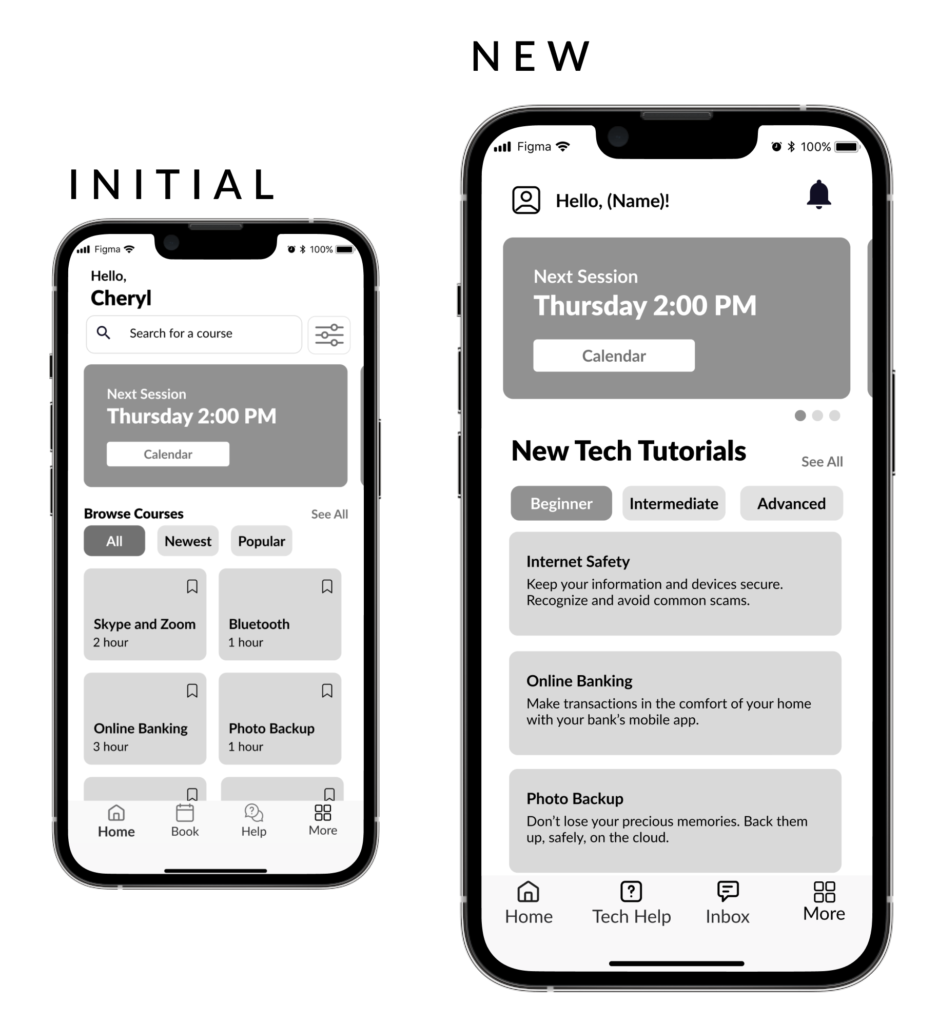
Step one was creating a more intuitive task flow. I fixed some critical errors. The application needed to be simplified. More features can roll out over time. In its current state, there is too much going on, and it’s confusing for the user.


- The filter button was removed.
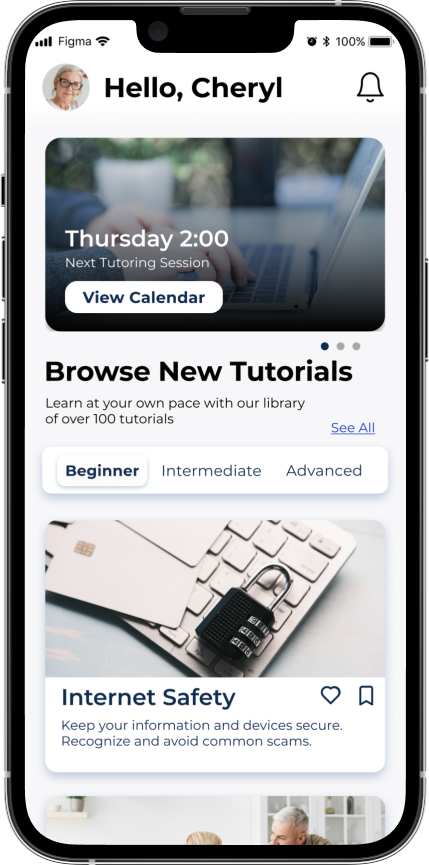
- A notification bell was added to the top right so the user can be notified when they receive a message.
- Navigation dots were added under the top component to indicate a horizontal scroll.
- The text hierarchy was revised, so it’s clear from the home screen that tutorials are available.
- The tabs were changed to “Beginner, Intermediate, Advanced” to accommodate users at all levels.
- On the nav bar, “Book” is replaced by “Tech Help”, and “Help” is replaced by “Inbox”. These are now two separate flows.
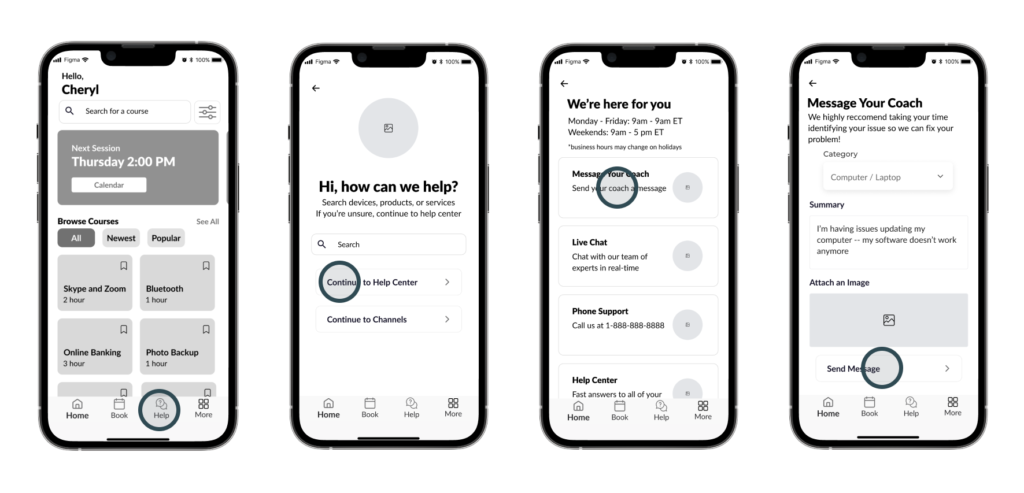
TASK FLOW ONE
In the first task flow, users found it difficult to get to the message. They felt it was hidden and it took too many steps to get there.

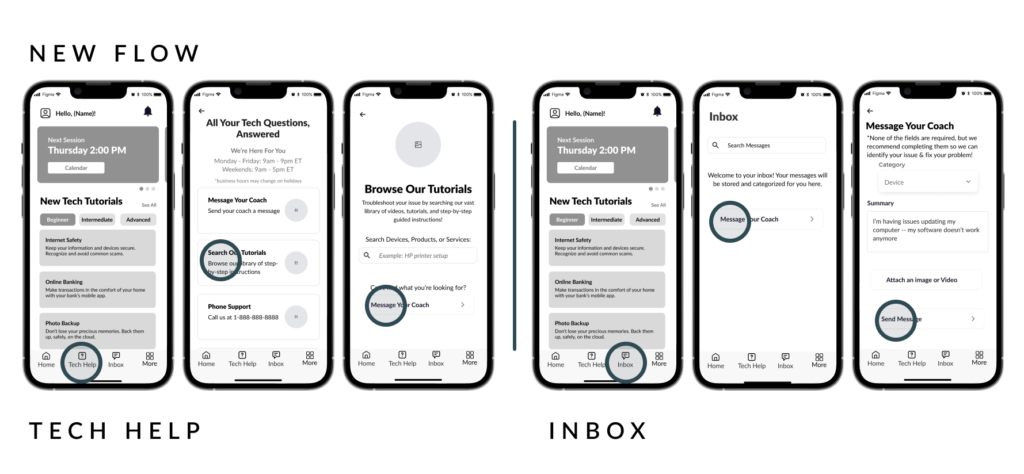
TASK FLOW TWO
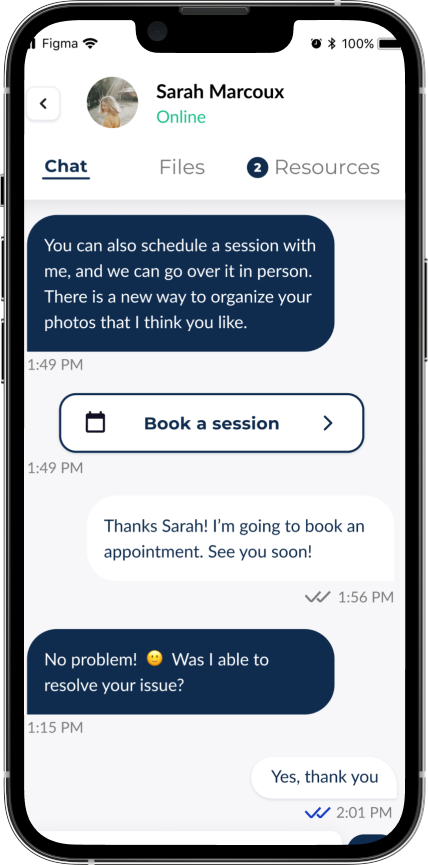
For the new flow, I created two paths to reach the message feature. I changed the “Help” tab at the bottom to “Inbox”

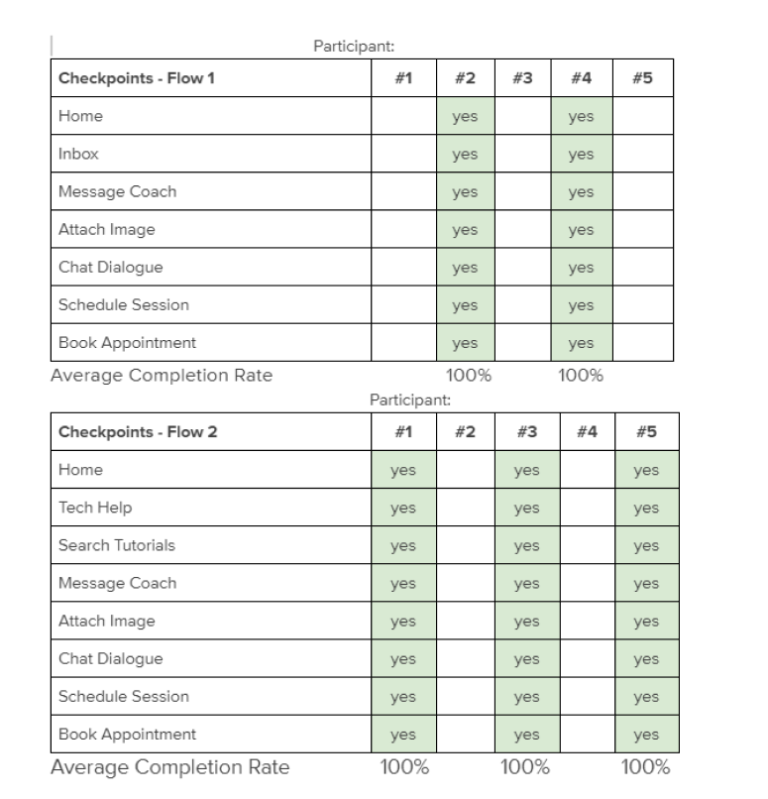
RESULTS

Part FIVE
DESIGN
MOODBOARD | BRAND IDENTITY | DESIGN SYSTEM | HIGH FIDELITY
MOODBOARD
BRAND IDENTITY
The visual identity of the tech tutoring app, Savvy, was designed to align to complement the target demographic’s life experiences. The name “Savvy” was chosen as it humanizes the brand and makes it more approachable, emphasizing the human side of technology. The branding highlights the diversity of users and aims to make the app accessible and beneficial for all, regardless of background or technical expertise. I plan to emphasize users’ personal stories to make the app more inclusive.
The color palette was chosen by considering the impact of aging eyes on color perception. I researched how aging eyes affected the ability to see specific colors and chose a blue and yellow color scheme that enhances the user experience for an older demographic. This color scheme maximizes visibility and legibility for older individuals, removing yellowing and increasing brightness. Considering color vision deficiency and WCAG guidelines ensures the visual identity is accessible to all users.
DESIGN SYSTEM
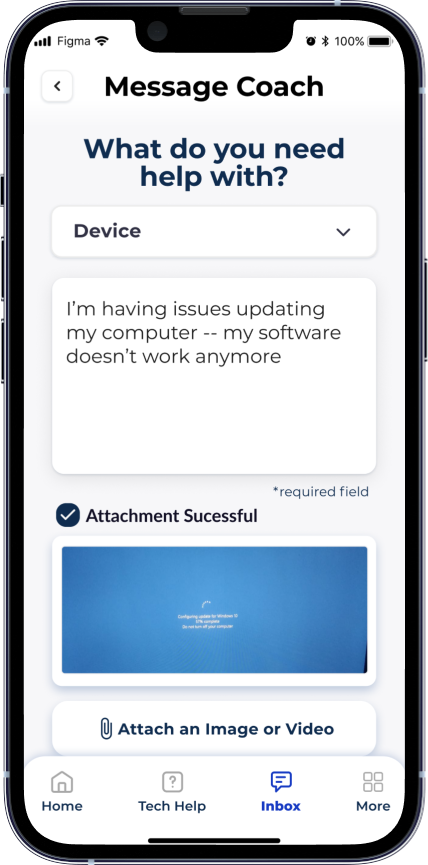
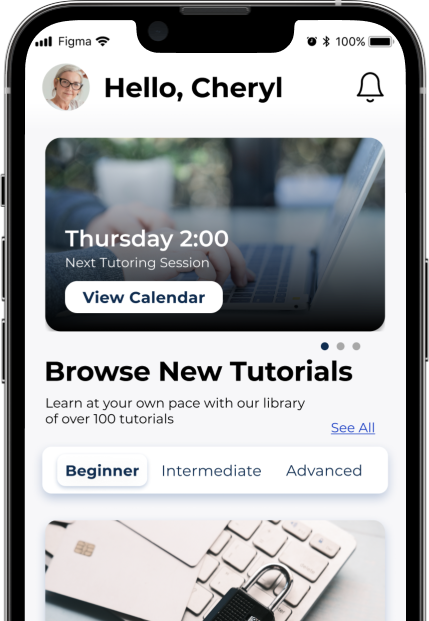
HIGH FIDELITY PROTOTYPE

HIGH FIDELITY
I used Figma to create a detailed version which includes imagery, content, and data.
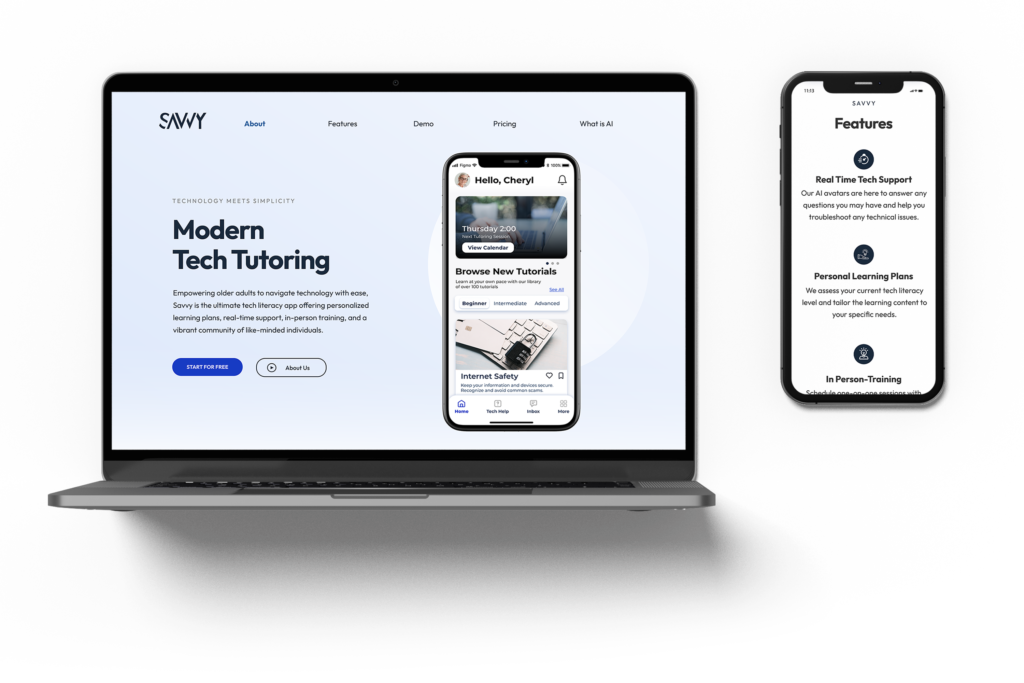
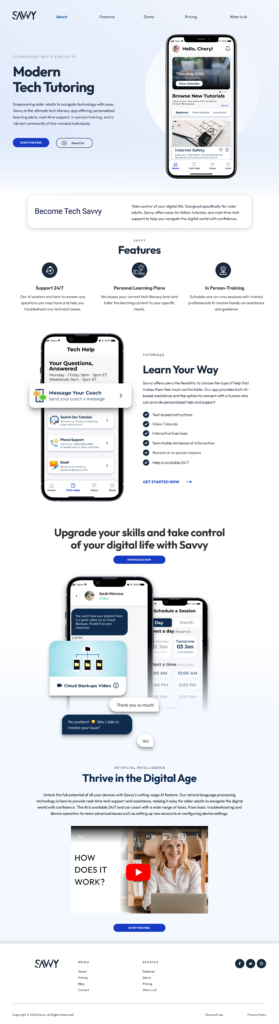
MARKETING WEBSITE


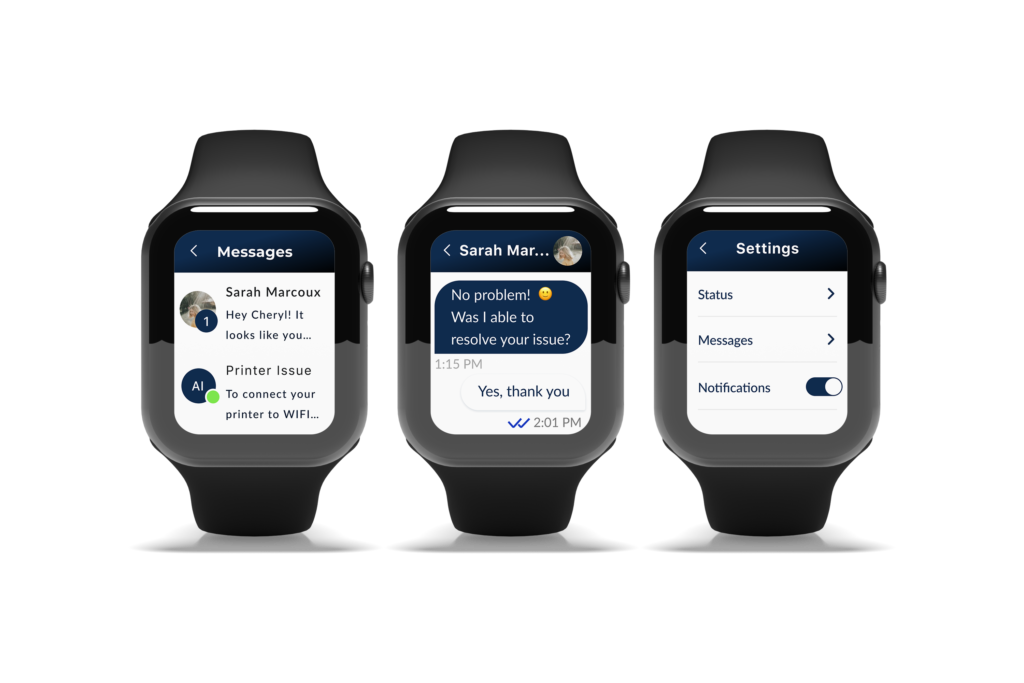
APPLE WATCH

NEXT STEPS
In conclusion, the development of the Savvy has been an exciting and fulfilling project! The user-centered design approach helped me create a solution that meets the needs and expectations of our target user group. The process of conducting research, ideation, prototyping, and user testing has been vital in refining the app’s design and functionality. Moving forward, I plan to build out the course content section and create an Android prototype for the minimum viable product. I’m excited to test the high-fidelity prototype and learn how I can enhance and improve the app’s features. My ultimate goal is to create an app that is accessible, user-friendly, and helps seniors feel confident and capable with technology. I’m very excited to bring Savvy to the app store and make it available to those who can benefit from it.
